En esta entrada voy ha explicar como cambiar el color del menú desplegable sólo en la versión móvil.

Por diseño, muchas veces, en la versión escritorio de nuestra web optamos por un menú principal transparente, ya que tenemos una foto de fondo en la cabecera, algo parecido al ejemplo de la imagen1. Queda bien, pero cuando lo vemos en su versión responsive o móvil, el menú sigue siendo transparente pero al verse en vertical, no se entiende nada.
Para solucionarlo sólo hemos de añadir este CSS personalizado, en el que estamos indicando que el menú móvil debe tener un fondo. El parámetro se lo daremos al estilo que tengamos asociado el menú móvil, como en mi caso la web está diseñada con el tema DIVI de WordPress, el código añadido con comentario incluido es este, para un fondo blanco con algo de trasparencia:
/*dar color al fondo del menú en el responsive*/
#main-header .et_mobile_menu { background-color: rgba(255,255,255,0.96);}
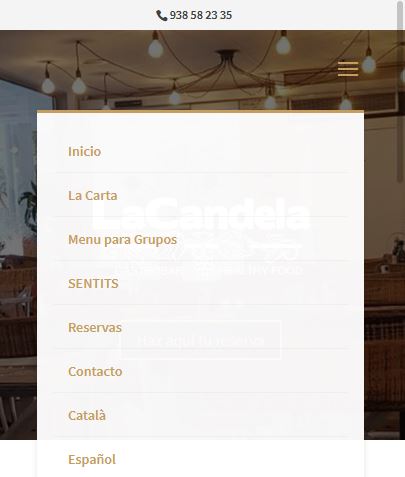
El resultado sería como se ve en la imagen2.


Gracias.
Llevo tres horas buscando como hacerlo 🙂
Hola Alfonso, entiendo que lo has conseguido, no?
Una pregunta, ¿cómo se cambia el color de la hamburguesa en el menú móvil?
Gracias
Hola Jorge,
Tienes que ir al personaliador de DIVI, si es el tema que está usando, y cambiar el «Color de enfasis del Tema» en los «Ajuste de Formato»